HTML Table
In HTML we can also represent our data in rectangular grid form. This matrix representation can be achieved using table element. Table is one of the auto responsive element. Table tag has some specific attributes aside common attributes such as id, style and class.HTML table is basically composition of multiple other tags. These tags inclide
- Table
- Thead
- Tr
- Th
- Colgroup
- Col
- Caption
- Tbody
- Td
- Tfoot
Table tag
Table tag is the root tag. All other tags come inside this tag. Table tag has border property that will show border around every table cell.
Example
<table border="1"> </table>
Thead tag
Thead stands for table head.This tag contain heading tag elements. All the column headings closed inside tr element are part of thead element.
Example
<thead> </thead>
Tr tag
Table row element is used in both thead and tbody. Tr represent single table row. In thead it contain th and in tbody it contain td element.
Th tag
Table header tag show title of the table column. It is used inside tr of thead. Th automatically bold its text to differentiate it from table cells. Colspan can be used inside th element.
Colgroup tag
Colgroup is specifically used for combined format of columns. If we want to change style of more than one column than except of specifying independently in each td of tbody, we can format these columns in colgroup element.
Col tag
HTML col element is used to format columns of table independently. This tag is written in thead tag. If we want to format more than one columns then we use col inside colgroup element.
Caption tag
Caption tag display title of table. It is the top most text appeared on table. Text of caption element is automatically center aligned.
Tbody tag
Table body tag display data in grid form. It consist of tr and td elements. A table body may contain any no of rows according to requirement.
Td tag
Td stands for table data. It is the smallest unit of table data. It is used to display cell of the table. Rowspan attribute can be used inside td.
Tfoot
Table foot contains footer information. Tfoot can also contain multiple table rows. There is no prominent difference between tbody td and footer td.
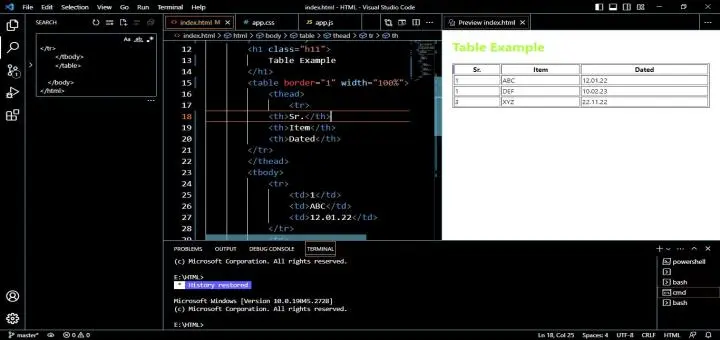
HTML Complete Table Example
<!DOCTYPE html> <!-- Document Type -->
<html>
<head>
<title> <!-- Title of Page -->
Here is the INdex File
</title>
<script src="app.js"></script>
<link rel="stylesheet" href="app.css">
<meta name="keywords" content="">
</head>
<body> <!-- Body of Document -->
<h1 class="h11">
Table Example
</h1>
<table border="1" width="100%">
<thead>
<tr>
<th>Sr.</th>
<th>Item</th>
<th>Dated</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ABC</td>
<td>12.01.22</td>
</tr>
<tr>
<td>1</td>
<td>DEF</td>
<td>10.02.23</td>
</tr>
<tr>
<td>3</td>
<td>XYZ</td>
<td>22.11.22</td>
</tr>
</tbody>
</table>
</body>
</html>
Output