Flutter Widgets and its Types
Widget is the core components that plays vital role in the entire development of applications while using futter framework. We can simply say that flutter take each component as widget. So that in flutter application we can see a hierarchy of different widgets that are coupled in parent child relationship. A simple VS code extension called widget tree can be installed to view the complete widget tree of any flutter application. Widgets are nested in such a manner that every one is part of an other widget. A complex flutter application may have a complicated widget tree along with a number other widgets.
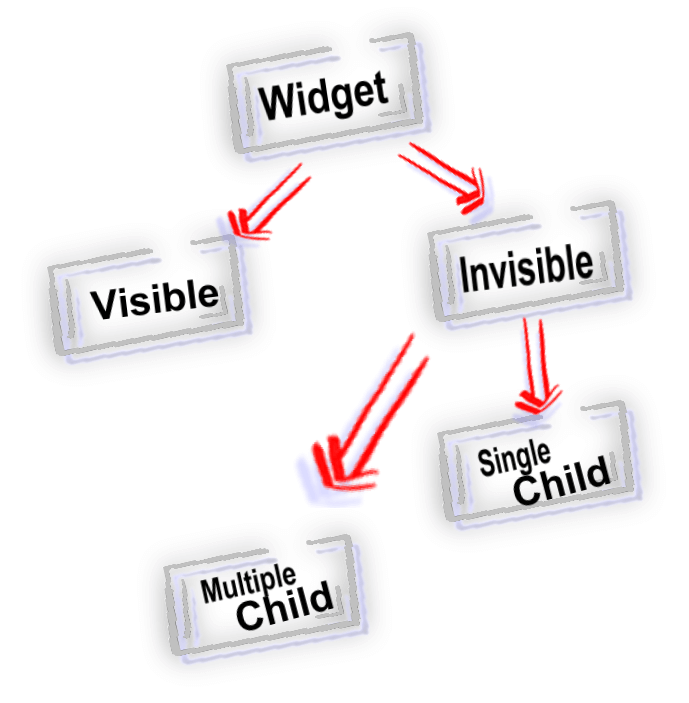
Widgets can be categorized into different types depending on the visibility or no of children having any widget. First of all we will discuss types of widget with respect to no of children.
Widget types with respect to children
As above discussed in widget there is a relationship of different widgets such as parent and child. So that there are two types of widgets one type can hold only single child and on the other hand some widgets can hold multiple child using their children property.
1. Single Child Widget
A type of widget in which only one child widget can be used is called single can be used is called single child widget. Along with single child these widgets can also implement some properties that are offered by the parent widget. Such as padding is single child widget that is used to add some padding to its child widget. Here are some examples of single child widgets.
Example
- Center
- Padding
- Align
- Opacity
- SizedBox
- AspectRatio
- Transform
2. Multiple Child Widget
In contrast to the single child widget there are also some widgets that can hold children in it. These are called multiple child widgets. Common purpose of multiple child widgets are to group widgets and align them in particular manner. Such as Stack widget is used to put on widget on the top of another widget in such a way that the top most widget will be fully visible and the other one will be invisible or may partially visible. This implement the similar concept as we study stack in Data Structure and Algorithms Some other examples of multi child widgets are as follows.
- Row
- Column
- ListView
- Stack
- GridView
- Table
- Wrap
Widget types with respect to visibility
When we talk about the visibility of widget it is clearly said that we are talking about layout and IO widgets. All the above discussed single child and multi child widgets are layout widgets that are totally invisible and only perform some layout implementations such as grouping other widgets, alignments or padding. The other types of widget are called IO (Input, Output) widgets these widgets are used for taking user input and some are used for displaying user data. These two types of widgets are as follows.
1. Visible Widgets
These widget take some space from the user interface and also used to receive or display user data. These type of widget make the interface much more interactive. Approximately every application must have visible widgets so that it can take input and show the processed data. Some important examples of visible widgets are as follow.
- Text
- Image
- Icon
- RaisedButton
- FlatButton
- TextField
- IconButton
2. Invisible Widgets
These type of widgets are just used for the formation of user layout such as to describe the boundaries of the user interface. These widgets also play a vital role while organizing other widgets in our application. n invisible widget can also have other visible as well as other invisible widgets in it. Maximum of these widgets are used to group other widgets in application such as Row and Column. These two widgets are fundamental and much frequently used widgets in any flutter application. Some of the famous examples of invisible widgets are as follow.
- Spacer
- Padding
- Row
- Column
- Opacity
- OffStage